- 微软收购 GitHub 后,做了很多有意思且实用性非常大的事情,比如最近的 codespaces,对于普通用户来说最实用的就是随时随地可以打开在线版本的 VSCode 看代码、改代码了,以 https://github.com/Elity/FontReader 为例,将其中的
.com改为.dev再打开,即:https://github.dev/Elity/FontReader 即可打开在线版的 VSCode 自动拉取代码、同步你的编辑器配置。当然,GitHub 也提供了贴心的快捷键,在任意的项目页面按键盘上的小数点键即可快速完成上述操作。 -
Chrome DevTools 是前端工程师每天打交道的工具,功能非常强大,小到调样式、断点跟踪,大到整站性能分析、内存泄漏分析等,但你真的了解它的强大么?空闲的时候可以翻翻官方手册,里面既包含了已有功能的详细使用方法,也会定期更新能力介绍。
-
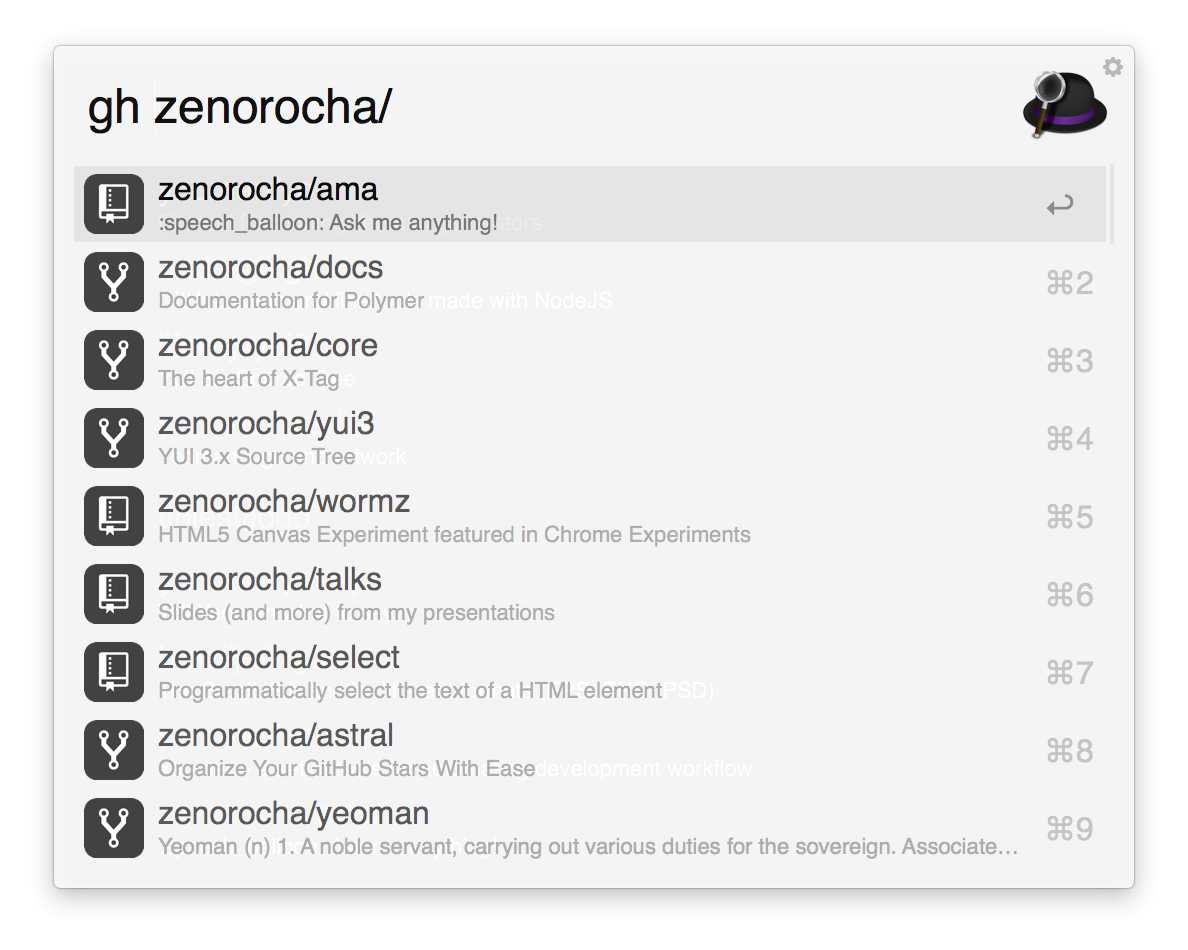
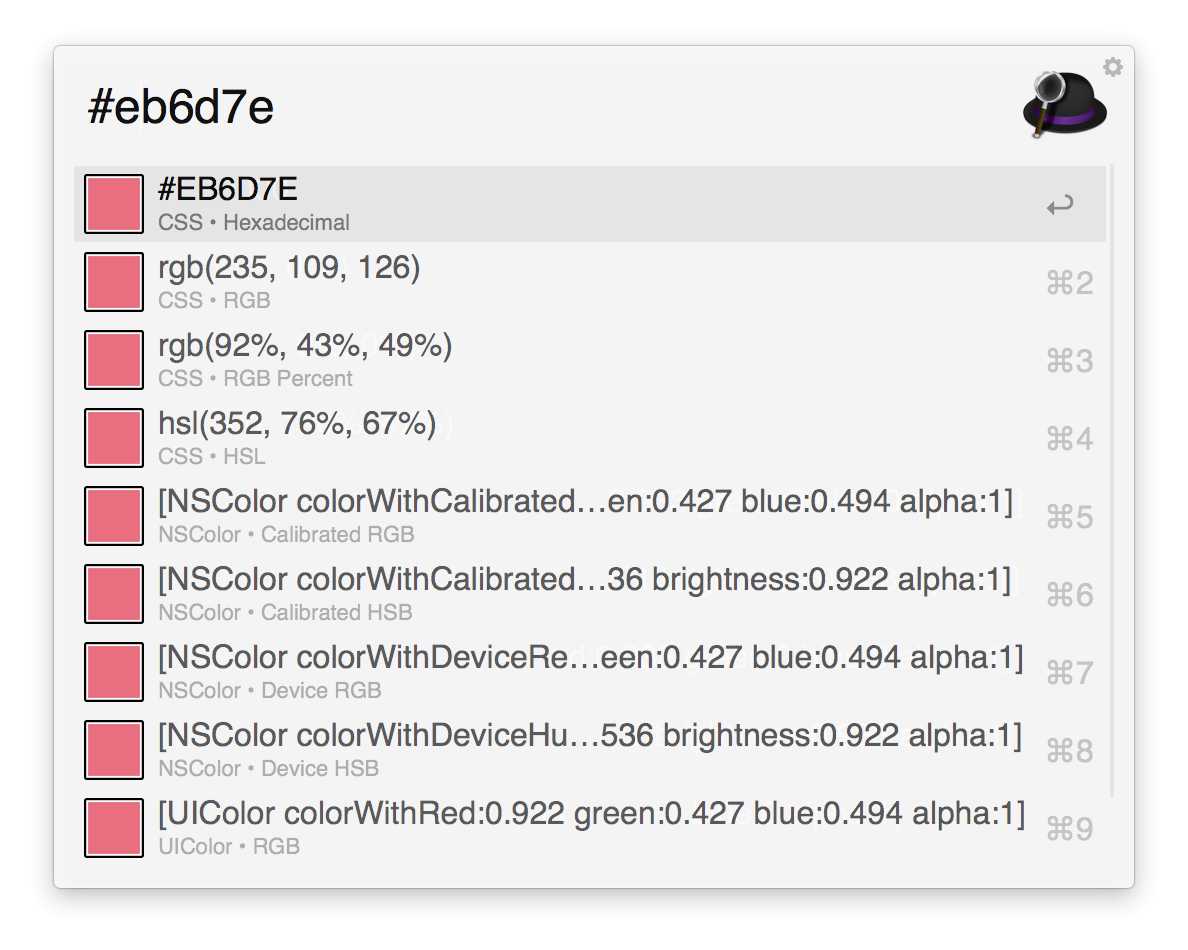
如果问,MacOS 上首推的效率神器是什么,我想大多数程序员会脱口而出:Alfred。这里有个 repo 收集了许多开发人员能用上的 Alfred workflow,还有专门的 workflow 收集站。比如,快速转换各种颜色格式:

快速搜索 GitHub:
- Typescript 发布了 4.4 Beta 版本,添加以下新特性:
增强了 Narrowing Types 在条件分支的能力:
function foo(arg: unknown) {
if (typeof arg === "string") {
// 一直 work
console.log(arg.toUpperCase());
}
const isString = typeof arg === "string";
if (isString) {
// 原来不 work,现在 work 了
console.log(arg.toUpperCase());
}
}
// 甚至这样也可以
function bar(a: string | undefined, b: string| undefined) {
const allIsString = a && b;
if (allIsString) {
console.log(a.toUpperCase());
console.log(b.toUpperCase());
}
}
终于支持 symbol 作为 index signature:
interface Colors {
[sym: symbol]: number;
}
const Red = symbol('red');
const colores = {
[Red]: 123
}
也支持模板字符串作为 index signature:
interface Test {
// Permit any property starting with 'data-'.
[optName: `data-${string}`]: unknown;
}
const test: Test = {
"data-test": 123
}
引入 --useUnknownInCatchVariables 配置,让 try…catch 捕获到的错误类型由 any 变为 unknown,意味着启用该配置后,原来的如下代码将会无法编译通过:
try {
executeSomeThirdPartyCode();
} catch (err) { // err: unknown
// Error! Property 'message' does not exist on type 'unknown'.
console.error(err.message);
// Works! We can narrow 'err' from 'unknown' to 'Error'.
if (err instanceof Error) {
console.error(err.message);
}
}
带来的好处是显而易见的,由于 js 的动态性,原本 catch 拿到的错误是不确定的,这里通过强制使用者明确类型,减少不确定性。
对于新项目非常推荐启用,但是对于已有项目,改动可能比较大,不过也可以通过明确指定为 any,按原方式处理:
try {
executeSomeThirdPartyCode();
}
catch (err: any) {
console.error(err.message); // Works again!
}
引入 --exactOptionalPropertyTypes 配置,明确可选项只能设置对应的类型,比如:
interface Person {
name: string;
age?: number;
}
// 原来 work,启用后不再 work
const zhangsan: Person = {
name: '张三',
age: undefined;
}
没有某个属性和存在某个属性但其值为 undefined 是不一样的,如果不区分二者,可能会导致 NPE。