当你在写 React 程序的时候,你有哪些心智模型呢?有人整理了他自己在开发过程中一些“React 哲学”,对于非 React 熟手还是挺有借鉴意义的
从前,我也只喜欢写新项目,每次都很享受将之前踩过的坑总结出解决方案用在新项目上。然而实际上,哪有那么多新项目让你做,特别是在相对稳定的公司,更多的时候是迭代已有的项目,那么就会面临了许多问题:
* 多人协同开发,如何避免相互耦合
* 项目长时间迭代如何避免陷入不可维护
* 修 bug 如何避免牵一发而动全身
* …
如果已经面临如上问题,说明项目已经开始腐化,甚至已经腐化,可以学习代码防腐技术解决问题。
总而言之:多靠框架约束而不是开发人员自觉遵守
浏览器插件开发一站式脚手架,写一份代码可运行于 Chrome、Firefox、Opera(话说不早已经是 Chromium 内核了嘛?)、safari(在路上)
偶尔需要写一些 ts 代码在 nodejs 环境运行,使用 vite-node 可以很方便,当然,由于并不是很成熟,暂时不能用于生产环境
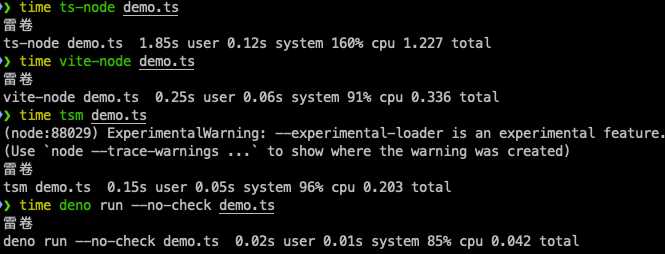
其他 typescript runtime: ts-node 、tsm、deno,内网有同事做了个执行效率的对比测试:

PS:vite-node 作者 antfu 真是我辈之楷模,非常高产。
